Nikka Estefani
Category: Design Tips
The 60-30-10 color rule is a widely used guideline for creating a color palette in various design fields, including interior design, graphic design, fashion design, and web design. This rule is simple yet effective in achieving a cohesive and visually pleasing color scheme.
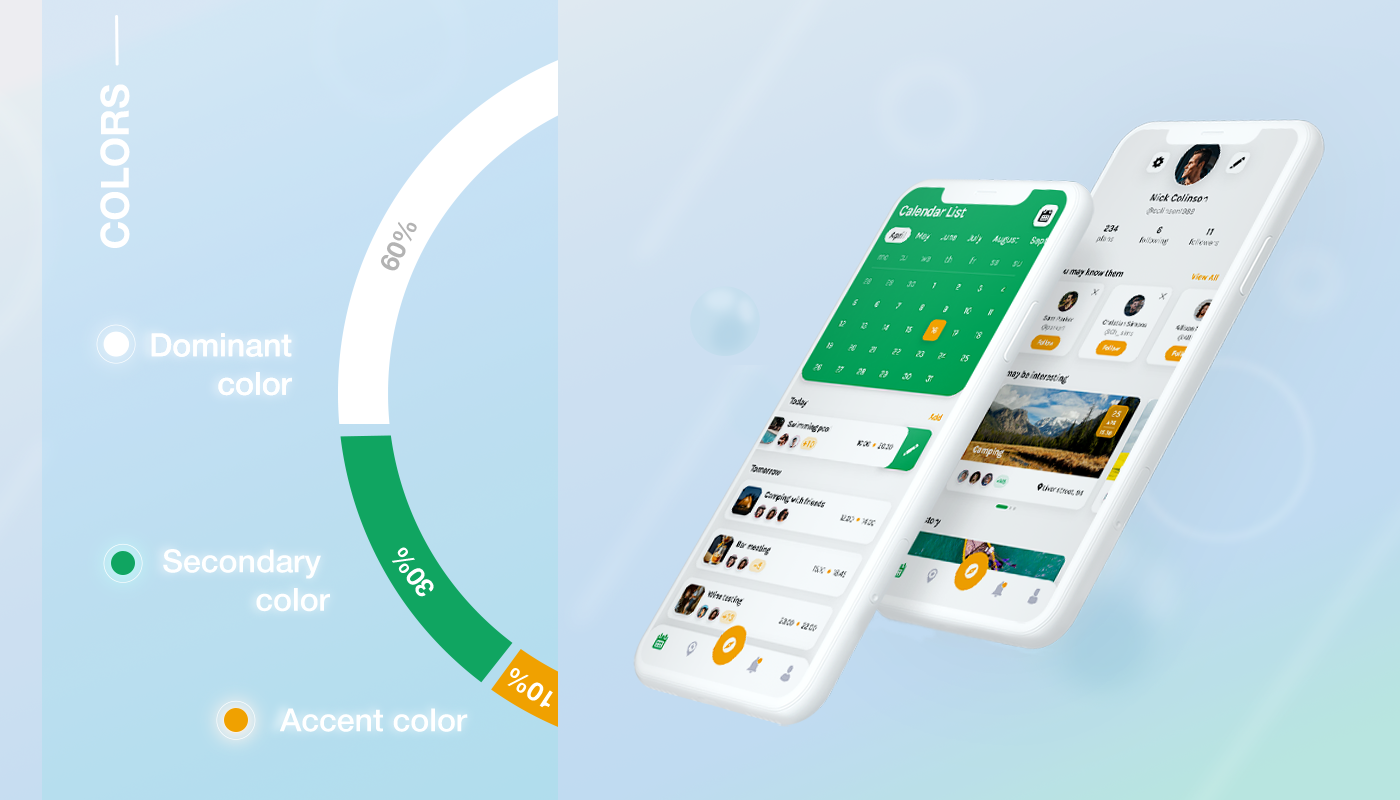
The 60-30-10 rule states that a color scheme should consist of 60% of a dominant color, 30% of a secondary color, and 10% of an accent color. The dominant color is the main color that sets the tone of the design, while the secondary color complements the dominant color and adds visual interest. The accent color is the pop of color that adds a focal point to the design.
Let’s take a closer look at how this rule can be applied in different design contexts.
Interior Design

In interior design, the 60-30-10 rule can be used to create a harmonious color scheme for a room. For example, in a living room, the dominant color could be a neutral shade such as beige or grey, while the secondary color could be a complementary color such as blue or green. The accent color could be a bright color such as yellow or red, used sparingly in accessories such as pillows, rugs, or artwork.
Graphic Design
In graphic design, the 60-30-10 rule can be used to create a color palette for a brand or a design project. For example, a logo design could use a dominant color such as blue, a secondary color such as orange, and an accent color such as yellow to create a visually appealing and memorable design.
Fashion Design
In fashion design, the 60-30-10 rule can be used to create a color scheme for an outfit or a collection. For example, a dominant color such as black, a secondary color such as grey, and an accent color such as red could be used to create a sophisticated and stylish outfit.
Web Design

In web design, the 60-30-10 rule can be used to create a color scheme for a website. For example, the dominant color could be a light shade such as white or grey, the secondary color could be a complementary color such as blue or green, and the accent color could be a bright color such as red or orange, used for buttons or call-to-action elements.
Conclusion
In conclusion, the 60-30-10 color rule is a useful guideline for creating a cohesive and visually pleasing color scheme in various design contexts. By following this rule, designers can ensure that their designs have a balanced and harmonious color palette that appeals to the eye and communicates the intended message effectively.







