Nikka Estefani
Category: Design Tips
User interface (UI) design is an integral part of any software development process. It involves creating an interface that allows users to interact with the software in an intuitive and user-friendly way. The Stages of UI design process can be broken down into several stages, each with its own set of objectives and deliverables. In this article, we will explore the different stages of UI design and what they entail.
Stage 1: Research
The first stage of UI design is research. This stage involves gathering information about the target audience, the business goals, and the competition. The goal of this stage is to gain a deep understanding of the user’s needs, preferences, and behaviors. It is also important to understand the context in which the software will be used. This includes understanding the user’s environment, device preferences, and usage patterns.
The research stage typically involves the following activities:
- Conducting user surveys and interviews to gather insights on user needs and preferences.
- Analyzing existing user data and feedback to understand pain points and areas of improvement.
- Conducting competitive analysis to understand the strengths and weaknesses of similar products in the market.
- Creating user personas to represent the target audience and their needs.
The deliverables of this stage include user research reports, user personas, and competitive analysis reports.
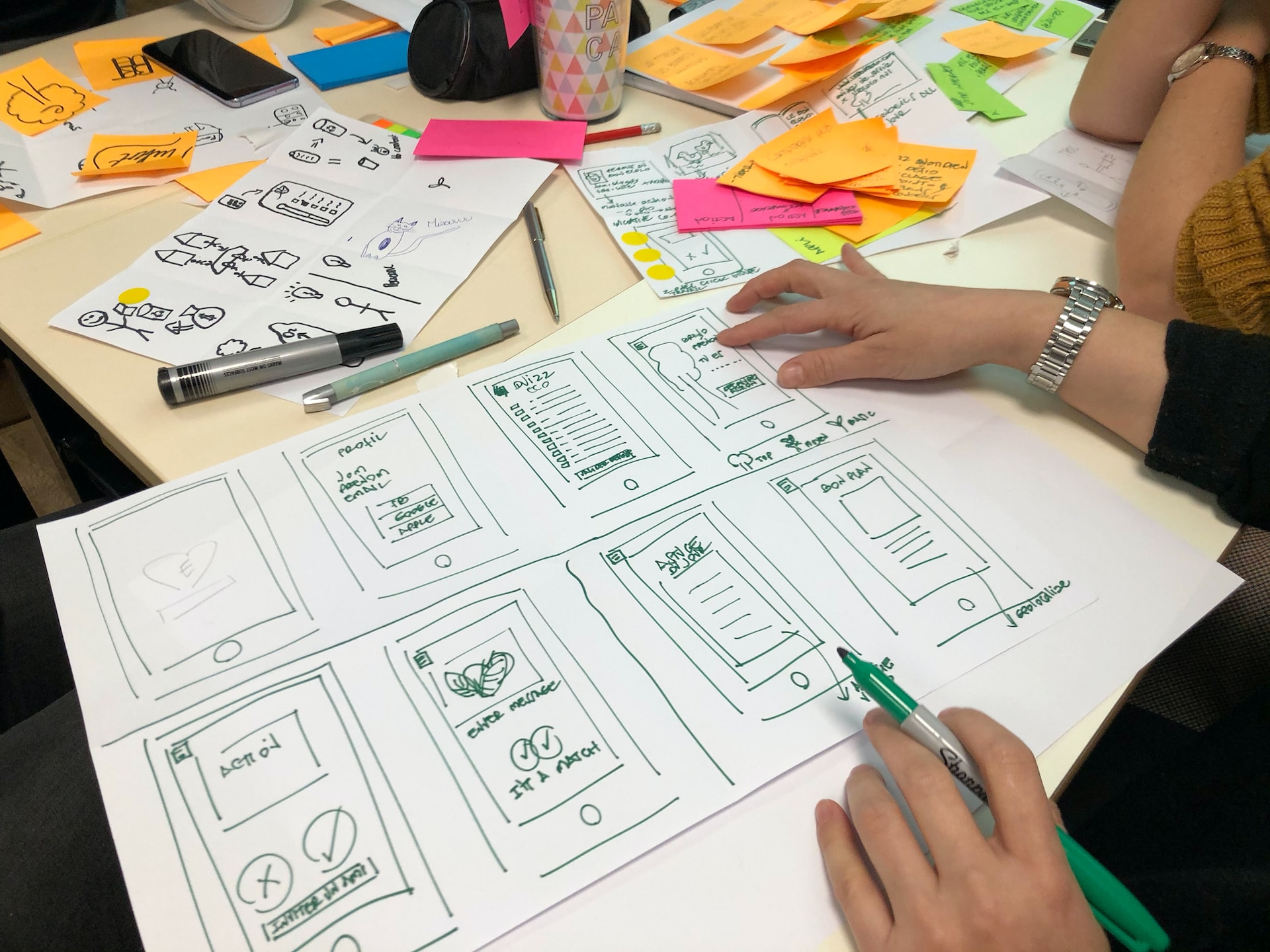
Stage 2: Wireframing

The second stage of UI design is wireframing. This stage involves creating a visual representation of the user interface without any graphic design elements. Wireframes are typically created using low-fidelity tools such as pen and paper or digital tools such as Sketch, Figma, or Adobe XD.
The goal of wireframing is to establish the layout, flow, and functionality of the user interface. This stage is critical as it allows designers to iterate on the design quickly and easily. Wireframes are also a useful tool for communicating the design to stakeholders and developers.
The deliverables of this stage include wireframes and user flows.
Stage 3: Prototyping
The third stage of UI design is prototyping. This stage involves creating a high-fidelity interactive mockup of the user interface. Prototypes are typically created using design tools such as Sketch, Figma, or Adobe XD, and are often clickable and responsive.
The goal of prototyping is to test and refine the design before it is developed. Prototypes allow designers to gather feedback from stakeholders and users, and make changes quickly and easily. They are also useful for testing the usability and functionality of the design.
The deliverables of this stage include a high-fidelity interactive prototype.
Stage 4: Visual Design

The fourth stage of UI design is visual design. This stage involves adding graphic design elements such as color, typography, and imagery to the user interface. The goal of visual design is to create a visually appealing and cohesive design that aligns with the brand and business goals.
Visual design involves the following activities:
- Choosing a color palette that aligns with the brand and the user’s emotional response.
- Selecting appropriate typography that is easy to read and enhances the user’s experience.
- Choosing imagery that supports the brand and enhances the user’s emotional response.
The deliverables of this stage include visual design mockups, style guides, and design assets.
Stage 5: Development
The fifth and final stage of UI design is development. This stage involves transforming the design into a working product. The development stage includes writing code, implementing functionality, and testing the software.
The goal of development is to create a fully functional user interface that meets the design specifications. It is important for designers to work closely with developers to ensure that the design is implemented correctly and that the user interface meets the design goals.
The deliverables of this stage include a working user interface and source code.







