Estelle Liotard
Category: User Interface
Do you have a good computer mouse at home? Well, whether it was a $10 purchase from Best Buy or a $70 gaming treat, be ready to throw it away soon.
This is just one example of the impact of UI design trends like voice interaction on us. With the way we interact with computers and digital products developing quickly, making predictions about web design and user interfaces becomes a bit more difficult.
However, doing this is so much fun! For example, we know that the last year – as well as the first half of 2019 – was the time of personalized and time-saving web designs that could help businesses with getting useful metrics about utilization by users. This year, however, we’ve seen some new trends driven by last year’s practices, as well as some more exciting stuff that you should know to be ready.
In this article, I’ve compiled the list with ten UI design predictions that were simply unimaginable by most just a decade ago.
1. Voice-Assisted UI will Become More Popular
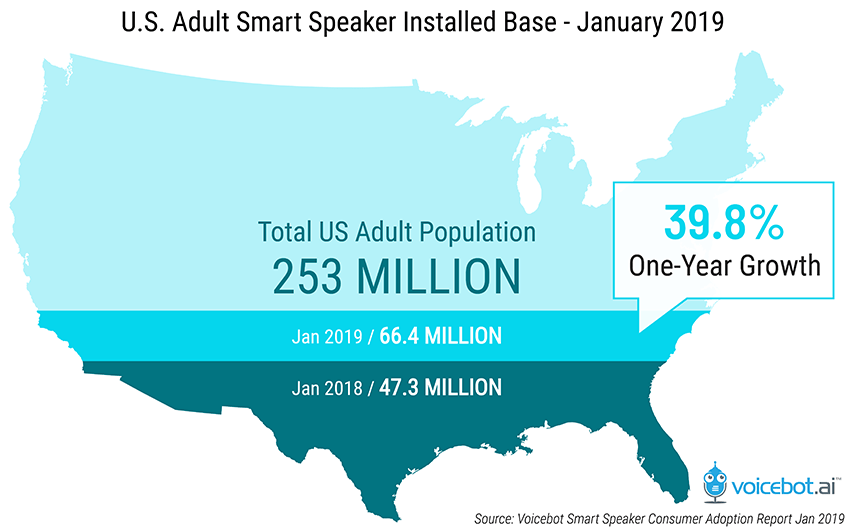
Voice interaction is already something that a lot of people use on a daily basis. According to Voicebot.ai survey, the number of smart speakers like Alexa sold in the U.S. rose by 40 percent in 2018 to reach 66.4 million units, with global sales exceeding 133 million units.

Clearly, such an impressive growth means that some mouses and keyboards will become irrelevant for some people. With more and more voice-first devices being sold out there, it’s safe to assume that voice-assisted UI will become even more impactful in the 2020s.
This trend makes perfect sense: language has always been an important part in UI, but now it seems to gain an even more prominent role because it can guide users and help them use complex digital products without appreciable assistance from other features.
In fact, many sources are suggesting that screens will be among these features, as 30 percent of Google searches are projected to be completed without screens by as early as 2020.
So, here are my final reasons why voice-assisted user interfaces will be a big thing in the 2020s:
- Voice is a natural way of communication because everyone understands it and it’s easy to do without any additional effort
- Those who will use voice-assisted UI won’t need to learn any new skills or interpret new terms. Instead of that, they just speak their language (it’ll be English in most cases, but other languages will also be available to use) and manage a digital product.
So, what could be the trends in voice-assisted interfaces that will guide UI designers in their work? Here are some more trends.
2. Adaptivity in Voice-Assisted UI
An adaptive UI, often referred to as AUI is already gaining prominence because of the ability to adapt to the various needs of the user. As it continues to develop, it’s easy to imagine voice-assisted interfaces being able to adapt for users as well.
For example, it’s quite possible that the systems will process and analyze the information and data they have about their users in a specific context to be able to provide meaningful responses to their requests. To deliver that, though, designers will need concise and relevant texts for scripts, and this is where professional writing services like Trust My Paper, Grammarly, Grab My Essay, and Hemingway Editor will have to be used.
3. Personality-Packed Voice-Assisted UI
While it’s reasonably easy for web designers to come up with things to convey the personality in digital products – for example, they can choose certain colors, images, fonts, etc. – but doing so with voice-assisted interfaces is a totally different story. Since voice is something that can be modified, UI designers will have to come up with different voices, tones, and scripts to deliver the best possible experience for users of their products.
It’s easy to imagine that the users will want to hear voices that are not “kinda human,” but truly human. A good example of that is Microsoft’s Cortana that has different tones and a very understandable language style. On the other hand, if you listen to Apple’s Siri, it sounds exactly like a robot, so users perceive it as such.
4. Purposeful Animation
Animation is already pretty big in UI design, but it’s going to get even more important. The reason why many UI designers love it so much is that it allows them to draw a user’s attention to something and reveal multiple features.
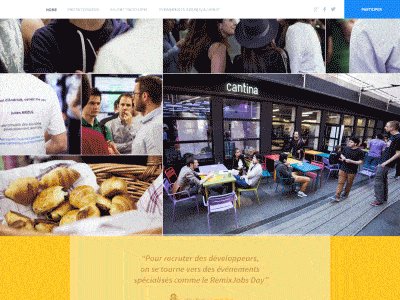
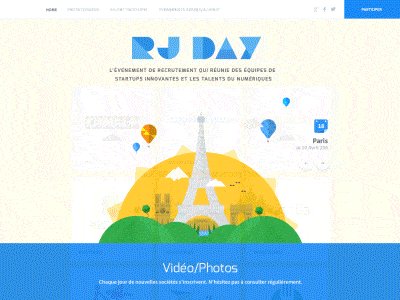
For example, the website design below takes advantage of different kinds of animations to reveal a lot of content instead of relying on the simple linear type.

Event Website animation by Julien Renvote. This is an animation that you can access by going to https://dribbble.com/shots/2092963-Event-Website-Design
As a result, browsing such a website becomes much more interesting, as it gives the user a sense of experiencing something like a force of gravity while browsing.
5. Responsive and Reactive Typography
With more and more people using smartphones to surf the net and Google prioritizing responsive websites in search results, it’s safe to assume that fonts will follow the trend as well. Specifically, the fonts with generative, reactive, and responsive qualities will get more attention from UI designers.
The first advantage that these fonts offer is an opportunity to include a user’s input as well as a certain degree of randomness, which could be really important for many digital products. Second, UI designers will be able to use them in diverse environments powered by virtual and augmented reality.
6. 3D Graphics
When done properly, 3D graphics can make any website engaging and interesting. It can surprise, delight, and make a website stand out from the competition, which is exactly what businesses need. Many people are pretty tired of traditional flat designs because they don’t provide that awesome element of virtual reality.
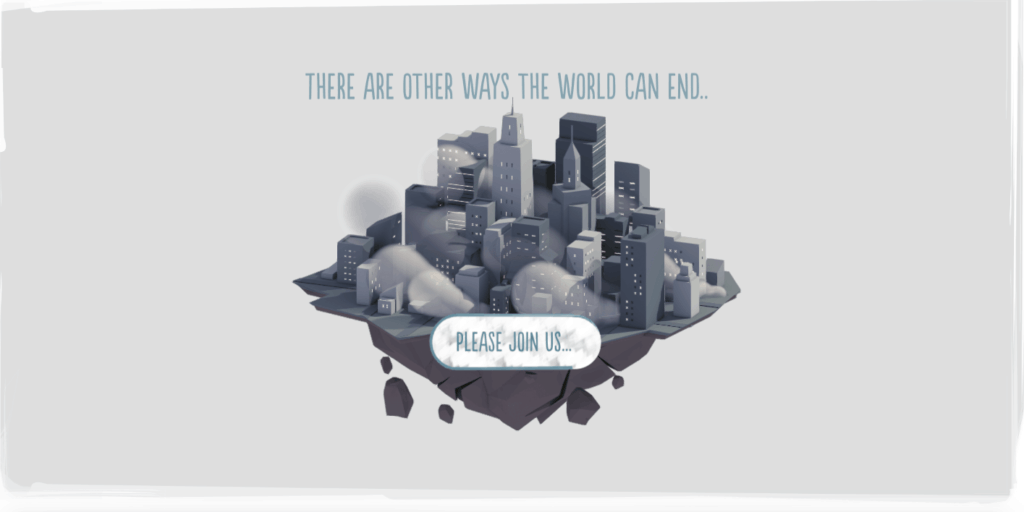
For example, a website called Future Living is a perfect example of this.

The user of the website can manage the 3D animation and thus stay focused on what Future Living has to say, which is pretty important to the purpose of the organization.
7. Personalization of User Experiences
It’s a known fact that people love interactive content. They love it even more when it creates data based on their input. In 2019, we’re seeing that personalization of user experiences with interactive content becomes increasingly popular, and it’s reasonable to assume that it’ll continue to play a prominent role in UI in the next several years (at least).
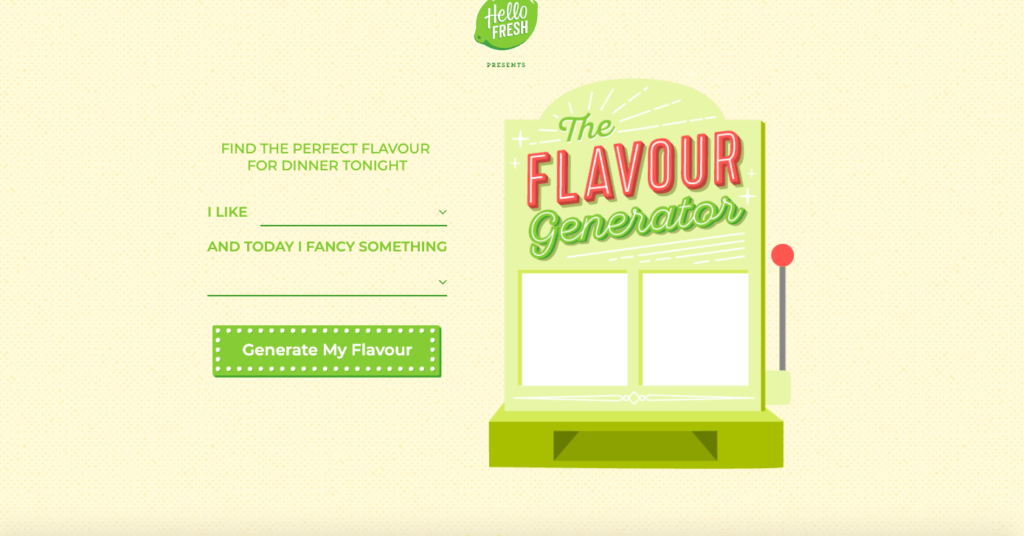
A good example of personalized user experience is Hello Fresh Blog’s Flavor Generator. It requires some input from the user – their flavor, cuisine, and other preferences – and generates recipes based on them.

It’s really easy to use and offers meaningful, personalized content, which is exactly what many people want. However, it’s also worth mentioning that interactive content requires copies written in natural, conversational language, for which the use of writing tools such as Studicus, WoWGrade and Draft is recommended.
8. Full-Screen Background Visuals
The usage of full-screen images and videos on websites is among the growing trends in 2019, so it’s safe to assume that UI designers will give this one more chance. It’ll be a good thing, too, because this design provides an unmatched perspective of the screen and adds that feeling of interactivity.
For example, Dodge’s Mexico website below is an excellent example of this.

Visit it and you’ll immediately feel the emotions and adrenaline that you would experience if you were standing beside this muscle car in a real garage.
9. High Readability
“As any experienced content writer knows, writing in small, digestible sections to make content easy to understand is the best way to provide good user experience, says Diana Adjadj, a professional writer from Supreme Dissertations. “And Google recommends doing this, too.”
To make texts as concise as possible and as simple as possible, UI designers will have to be more careful with choosing fonts and font combinations and make appropriate changes to the overall design.
10. Data Visualizations
People love it when data is visualized in a simple, easy-to-understand way, and UI designers are increasingly focusing on doing that. It makes perfect sense because data visualizations are much more interesting and appealing; on top of that, they allow to make complex data simple.
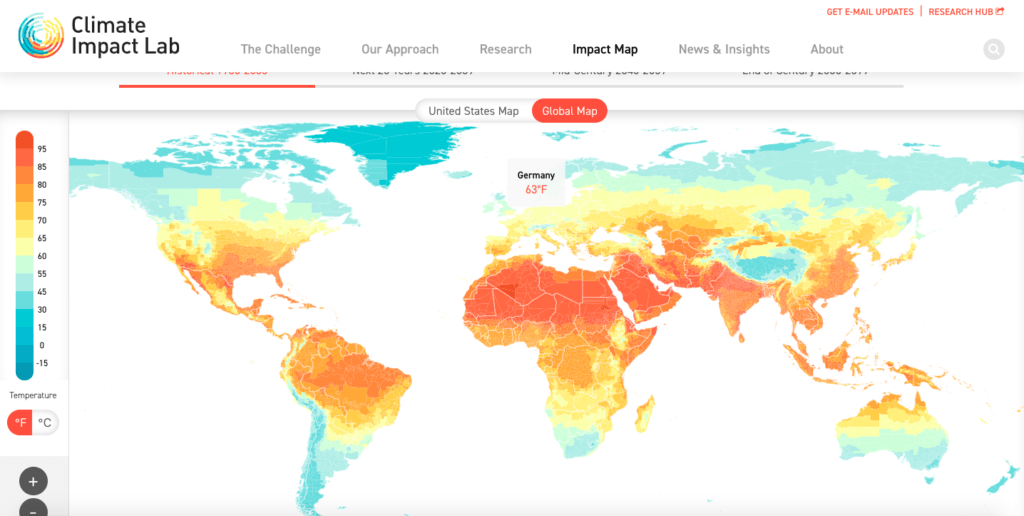
For example, Climate Impact Map project is a good example. The user can select different centuries, temperatures, emission levels, probabilities, and other variables to adjust the visualization, which is a really great way to understand a complex issue of global warming.

Data visualizations also help UI designers to turn data into a meaningful story, which is yet another factor supporting the suggestion that this technique will continue to gain popularity in the next few years.
The Bottom Line
As you can see, we have exciting times ahead of us. Hopefully, UI design will become even more interesting and engaging, and these trends have inspired you to contribute to this, too.