Nikka Estefani
Category: User Interface
They say a picture paints a thousand words, and nowhere is that truer than in the tech and design industry. It’s not enough for an app to be functional. It has to have a friendly interface and an absolutely sleek and eye-pleasing design. And that’s where wireframes come in. A wireframe allows every programmer or developer to present their ideas and the features of their app or software in an interactive and interesting way. Sure, you can do that with a pen and paper, but that’s a surefire way to bring your audience to Snoozeville. So, spice up your presentation and get everyone excited with the best wireframe kits you can use for your website or mobile apps.
Wireframy is perfect for both beginners and experts designers. It has a clean and simple interface where you can easily pick and choose which features you want to present. Its drag-and-drop function allows for easy manoeuvring. It’s highly customizable and resizable, with more than 160 components ready for you to choose from. You can play with ten color styles and fifteen typefaces, as well as more than 1,500 icons. It’s easy to use, with free packs of flow charts and over 75 templates and examples if you don’t want to start from scratch. It saves time and money, and it’s definitely one of the easiest wireframes to use out there. It comes with a Figma, Sketch or Adobe XD version. Useful for any design tool! Teracy was built with speed in mind. It’s a fast-paced world we live in now, and time is money. With Teracy, you get all the basic elements for both website and mobile apps, although it focuses more on the former. You’ll still get lots of components for mobile apps, though, and the developers are adding more elements while you’re sleeping.
It’s great for Sketch, and the elements are easy to use and customize. This is great for anyone looking to create prototypes in the blink of an eye, with more than 140 icons available for use.
Teracy was built with speed in mind. It’s a fast-paced world we live in now, and time is money. With Teracy, you get all the basic elements for both website and mobile apps, although it focuses more on the former. You’ll still get lots of components for mobile apps, though, and the developers are adding more elements while you’re sleeping.
It’s great for Sketch, and the elements are easy to use and customize. This is great for anyone looking to create prototypes in the blink of an eye, with more than 140 icons available for use.
 There’s a reason Savvy is pretty popular among iPhone app developers. It’s highly customizable and, best of all, highly accurate so converting your wireframes into apps is faster and easier. The most recent update now supports iOS 10 and includes Smart App Banners, Apple Pay components, and more.
The elements are organized cleanly, so you don’t have to go deep into the archives to find what you want. Not only will your perfectionist brain love it, it will make prototyping quicker. With this kit, you can take advantage of Sketch Symbols, which have been categorized in the Symbols menu.
There’s a reason Savvy is pretty popular among iPhone app developers. It’s highly customizable and, best of all, highly accurate so converting your wireframes into apps is faster and easier. The most recent update now supports iOS 10 and includes Smart App Banners, Apple Pay components, and more.
The elements are organized cleanly, so you don’t have to go deep into the archives to find what you want. Not only will your perfectionist brain love it, it will make prototyping quicker. With this kit, you can take advantage of Sketch Symbols, which have been categorized in the Symbols menu.
 This wireframe kit is perfect for drawing and presenting your mobile apps. The elements are easy to drag and drop and customize. It has an impressive number of screens at 125, and you will find elements under nine categories.
It’s fully layered with free Google Fonts, and it’s compatible with Photoshop as well as Sketch. You will be able to showcase Profile, Multimedia, Menu, Walkthrough, Sign Up, and more with this wireframe kit.
This wireframe kit is perfect for drawing and presenting your mobile apps. The elements are easy to drag and drop and customize. It has an impressive number of screens at 125, and you will find elements under nine categories.
It’s fully layered with free Google Fonts, and it’s compatible with Photoshop as well as Sketch. You will be able to showcase Profile, Multimedia, Menu, Walkthrough, Sign Up, and more with this wireframe kit.
 Bones is an easy-to-use wireframe kit. With more than 120 elements, you can do five mockups and use them with Photoshop. You can find the components under 10 categories. You can use Photoshop and Sketch for the elements, but mockups can only be used via the former.
You can still play with the customizable smart objects and atmosphere effects. The kit is perfect for iOS and Macbook users. It’s retina-ready and the vector shapes are easy to edit and use.
Bones is an easy-to-use wireframe kit. With more than 120 elements, you can do five mockups and use them with Photoshop. You can find the components under 10 categories. You can use Photoshop and Sketch for the elements, but mockups can only be used via the former.
You can still play with the customizable smart objects and atmosphere effects. The kit is perfect for iOS and Macbook users. It’s retina-ready and the vector shapes are easy to edit and use.
 Sketch is a really popular wireframing tool, but Figma’s got its own set of wild fans. Although Sketch symbols can be imported into Figma, sometimes, it’s smoother to just use a wireframe kit made specifically for a particular tool.
Thankfully, Sections has Figma components that are easy to use and customize. It offers light and dark themes, with more than 330 layouts. This is fantastic for web prototyping. It’s even compatible with Sketch, Photoshop, and XD. You can change and resize elements, making Sections one of the most comprehensive wireframing kits out there.
Sketch is a really popular wireframing tool, but Figma’s got its own set of wild fans. Although Sketch symbols can be imported into Figma, sometimes, it’s smoother to just use a wireframe kit made specifically for a particular tool.
Thankfully, Sections has Figma components that are easy to use and customize. It offers light and dark themes, with more than 330 layouts. This is fantastic for web prototyping. It’s even compatible with Sketch, Photoshop, and XD. You can change and resize elements, making Sections one of the most comprehensive wireframing kits out there.
 When you’re overwhelmed with two roads diverged in a yellow wood, one other option is to simply find a place where you don’t have to choose. Sometimes, the best wireframe is the simplest wireframe. Enter: Paper.
It’s a simple set for wireframing, with well-organized layers and a modern and clean design. You get free fonts and can employ 10 categories for your app or site. It works with Sketch, Figma, and Photoshop. It’s easy to use, and you don’t get bombarded with bells and whistles you don’t need anyway.
When you’re overwhelmed with two roads diverged in a yellow wood, one other option is to simply find a place where you don’t have to choose. Sometimes, the best wireframe is the simplest wireframe. Enter: Paper.
It’s a simple set for wireframing, with well-organized layers and a modern and clean design. You get free fonts and can employ 10 categories for your app or site. It works with Sketch, Figma, and Photoshop. It’s easy to use, and you don’t get bombarded with bells and whistles you don’t need anyway.
 This responsive wireframe kit from the UX Wireframe Kits collection has responsive symbols and components you can use with Sketch. You can create nested symbols and present your ideas across different devices, thanks to its low-fidelity framework.
You can choose from more than 100 components and blocks, but that number will potentially expand since you can override most of the elements. The only limit is your imagination, after all.
This responsive wireframe kit from the UX Wireframe Kits collection has responsive symbols and components you can use with Sketch. You can create nested symbols and present your ideas across different devices, thanks to its low-fidelity framework.
You can choose from more than 100 components and blocks, but that number will potentially expand since you can override most of the elements. The only limit is your imagination, after all.
 From the same collection as the Responsive Kit, this one is just as powerful and useful. With this kit, you can play around with 200px by 200px responsive symbols. Scale them however you want using more than 50 blocks that will be at your disposal.
With more than a hundred components, this kit is a design powerhouse. It’s also easy to use, and the layers are organized so you won’t lose any precious data.
From the same collection as the Responsive Kit, this one is just as powerful and useful. With this kit, you can play around with 200px by 200px responsive symbols. Scale them however you want using more than 50 blocks that will be at your disposal.
With more than a hundred components, this kit is a design powerhouse. It’s also easy to use, and the layers are organized so you won’t lose any precious data.
 This kit is perfect for anyone who wants to conjure mockups with either Sketch or Adobe Illustrator. It has more than 90 mobile screens under the most popular categories in the market. This kit is tremendously helpful for UX flows and presentations since it includes three flowchart templates.
This also has responsive elements and easy-to-find symbols. You can create clean but comprehensive mockups with the wireframe’s 8-point grid design. This makes the wireframe easy to use and follow.
This kit is perfect for anyone who wants to conjure mockups with either Sketch or Adobe Illustrator. It has more than 90 mobile screens under the most popular categories in the market. This kit is tremendously helpful for UX flows and presentations since it includes three flowchart templates.
This also has responsive elements and easy-to-find symbols. You can create clean but comprehensive mockups with the wireframe’s 8-point grid design. This makes the wireframe easy to use and follow.
 A developer’s armory isn’t complete without a variety of kits that target different platforms. While it’s useful to target low-fidelity prototypes, it’s also important to have kits that only focus on one type. This high-fidelity wireframe has hundreds of elements and layers that are well-named and organized for easier access.
Here, you get more than 110 desktop modules and a complete version for each, Sketch and Illustrator. The components are all easy to understand and use. Of course, you can also create your own layouts.
A developer’s armory isn’t complete without a variety of kits that target different platforms. While it’s useful to target low-fidelity prototypes, it’s also important to have kits that only focus on one type. This high-fidelity wireframe has hundreds of elements and layers that are well-named and organized for easier access.
Here, you get more than 110 desktop modules and a complete version for each, Sketch and Illustrator. The components are all easy to understand and use. Of course, you can also create your own layouts.
 Well, there was a reason Leonardo da Vinci said, “Simplicity is the ultimate sophistication.” If you’re new to wireframing or if you only need the most basic of components to relay your idea, nothing can get better than a basic wireframe kit.
This Basic Wireframe Kit offers a black and white interface. You won’t get a lot of styles, but the components are easy to use and edit. It’s popular among new Sketch users and should be a kit every developer has in their arsenal.
Well, there was a reason Leonardo da Vinci said, “Simplicity is the ultimate sophistication.” If you’re new to wireframing or if you only need the most basic of components to relay your idea, nothing can get better than a basic wireframe kit.
This Basic Wireframe Kit offers a black and white interface. You won’t get a lot of styles, but the components are easy to use and edit. It’s popular among new Sketch users and should be a kit every developer has in their arsenal.
 Let’s admit it, developers and designers love to play with blocks. So, here’s one for Sketch users who want to create a wireframe for iOS apps. This colorful kit is fun and easy to use, perfect for simple apps that focus on images and even social networking.
This kit for creating low-fidelity wireframes has components for a product page, shopping cart, chat, text paragraph, and various home feed styles, among others.
Let’s admit it, developers and designers love to play with blocks. So, here’s one for Sketch users who want to create a wireframe for iOS apps. This colorful kit is fun and easy to use, perfect for simple apps that focus on images and even social networking.
This kit for creating low-fidelity wireframes has components for a product page, shopping cart, chat, text paragraph, and various home feed styles, among others.
 Another kit for low-fidelity wireframing is Wirez. This free GUI kit is to be used with Sketch for prototyping mobile apps. With this, you get 64 screens, six categories, and eight icons.
It’s not as extensive as the other wireframe kits out there, but it can certainly get the job done. It’s mostly black and white, although there are some components that can give you a pop of color. It’s ideal for social media apps, dating apps, and even writing apps.
Another kit for low-fidelity wireframing is Wirez. This free GUI kit is to be used with Sketch for prototyping mobile apps. With this, you get 64 screens, six categories, and eight icons.
It’s not as extensive as the other wireframe kits out there, but it can certainly get the job done. It’s mostly black and white, although there are some components that can give you a pop of color. It’s ideal for social media apps, dating apps, and even writing apps.
 Form is a free wireframe kit from InVision. It has an intuitive system, with hundreds of useful elements. It’s great for Sketch and even Photoshop. You can choose from 190 templates, 19 categories, and a collection of more than 200 elements.
This one is perfect for large-scale design projects, with ready-made layouts and customizable elements. And because this is from InVision, it’s easy to see how your prototype actually works with InVision’s Freehand. This quick-and-easy wireframe kit is perfect for any developer or designer.
Form is a free wireframe kit from InVision. It has an intuitive system, with hundreds of useful elements. It’s great for Sketch and even Photoshop. You can choose from 190 templates, 19 categories, and a collection of more than 200 elements.
This one is perfect for large-scale design projects, with ready-made layouts and customizable elements. And because this is from InVision, it’s easy to see how your prototype actually works with InVision’s Freehand. This quick-and-easy wireframe kit is perfect for any developer or designer.
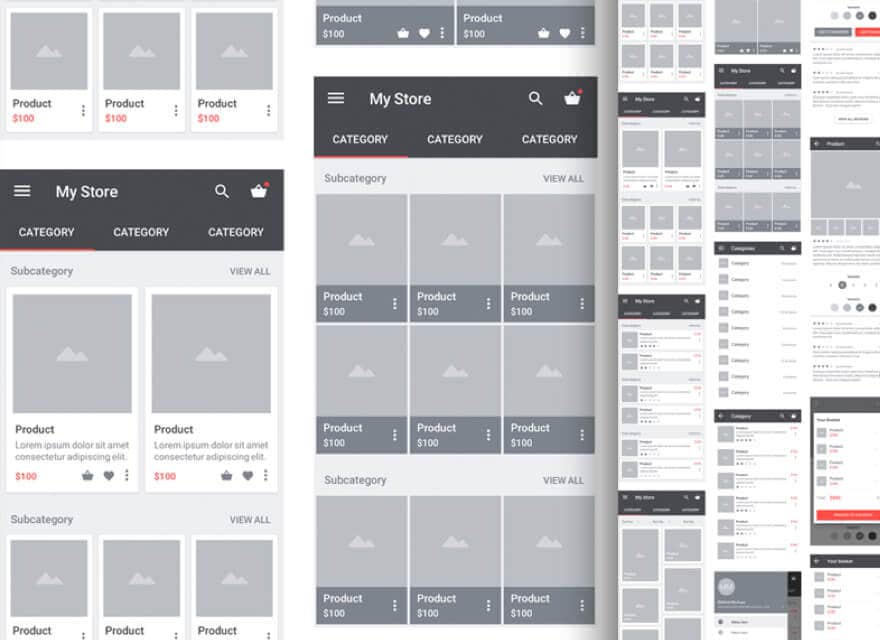
 This is a material design wireframe kit created by a designer all the way from Greece. It has 15 artboards and dozens of elements and well-named layers to choose from. It targets mobile apps, particularly Android ones that are made for ecommerce.
If you’re designing an online marketplace or retail store, this wireframe kit will be certifiably useful. It’s free for personal and commercial projects.
This is a material design wireframe kit created by a designer all the way from Greece. It has 15 artboards and dozens of elements and well-named layers to choose from. It targets mobile apps, particularly Android ones that are made for ecommerce.
If you’re designing an online marketplace or retail store, this wireframe kit will be certifiably useful. It’s free for personal and commercial projects.
 Krom is a well-organized wireframe kit that focuses on mobile apps. It is based on the Atomic Design System, and it is as nuclear as it sounds. The “atoms” are the buttons, sliders, inputs, etc. If you combine atoms, you can create “molecules.” Meanwhile, “organisms” are the blocks of your design.
The labels aren’t the only fun thing with this wireframe kit. You get more than 200 icons, 300 elements, and around 170 pre-made layouts. It also has a dedicated Style Guide page that’s easy to edit if you want something simple and easy to do in the blink of an eye.
Krom is a well-organized wireframe kit that focuses on mobile apps. It is based on the Atomic Design System, and it is as nuclear as it sounds. The “atoms” are the buttons, sliders, inputs, etc. If you combine atoms, you can create “molecules.” Meanwhile, “organisms” are the blocks of your design.
The labels aren’t the only fun thing with this wireframe kit. You get more than 200 icons, 300 elements, and around 170 pre-made layouts. It also has a dedicated Style Guide page that’s easy to edit if you want something simple and easy to do in the blink of an eye.








